Шаблон простой html заглушки для сайта с наклонными блоками
Когда сайт выполняет роль не просто промо-страницы, а инструмента непосредственного взаимодействия с пользователем, то его разработка может занять весьма значительно время. Иногда выходом из ситуации, когда рекламная компания уже идёт, а разработка сайта ещё окончательно не закончена, может стать размешение на домене, где должен открыться сайт, страницы-заглушки.
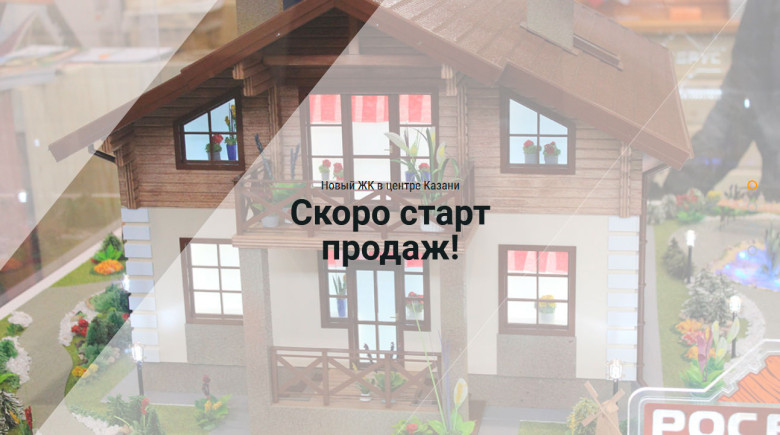
На этой странице чаще всего размещается кратная информация с анонсом проекта, иногда на неё добавляется счётчик обратного отсчёта, если срок старта уже определён, контактная информация или слайдер из картинок. Существует множество шаблонов таких простых заглушек. В конце статьи размещена ссылка на скачивание и пример одного из таких шаблонов. Основу шаблона составляет слайдер, в который можно поместить произвольное количество картинок. Смена картинок происходит обычным ненавязчивым кроссфейд-эффектом.
Все картинки по умолчанию засветлены, и для придания интерактивности в заглушку добавлен эффект приоткрывания картинок по мере движения курсора мыши. В центре расположен блок с полупрозрачным светлым фоном и скошенными краями — на нём размещена краткая информация о проекте. При движении курсора мыши картинки становятся видны только по бокам от центрального блока, чтобы центральным заголовок всегда был хорошо виден и читался.
Немного подробнее остановимся на особенностях реализации косых границ блоков. Вёрстка наклонных блоков представляет собой три абсолютно спозиционированных блока:
<div class="b-page__left"></div>
<div class="b-page__center"></div>
<div class="b-page__right"></div>Каждый из блоков с помощью свойства transform: skewX(-38.8deg) наклонен на один и тот же угол. Центральному блоку задана фиксированная ширина, которой достаточно для размещения текстового заголовка.
.b-page__center {
position: absolute;
top: 0;
left: 50%;
width: 600px;
height: 100%;
background: rgba(255,255,255,0.55);
transform: skewX(-38.8deg) translateX(-50%);
}Боковые наклонные блоки по умолчанию имеют нулевую ширину и смещены относительно центра на половину ширины центрального блока с помощью динамически рассчитываемого свойств translateX и margin-left. По дефолту левый и правый блоки залиты полупрозрачным фоном — это достигается за счёт левого и правого бордера соответственно.
.b-page__left {
position: absolute;
top: 0;
left: 50%;
height: 100%;
width: 0;
background: rgba(255,255,255,0.55);
transform: skewX(-38.8deg) translateX(calc(-100% - 300px + 1px));
border-left: 100vw solid rgba(255,255,255,0.5);
}
.b-page__right {
position: absolute;
top: 0;
left: 50%;
height: 100%;
width: 0;
background: rgba(255,255,255,0.55);
transform: skew(-38.8deg);
border-right: 100vw solid rgba(255,255,255,0.5);
margin-left: 299px;
}При движении курсора мыши вычисляется ширина окна, через которое должна начать проглядывать картинка, и соответствующее значение выставляется для нужного из двух блоков. Ширина вычисляется исходя из смещения курсора относительно середины экрана по вертикали. Зная один из катетов прямоугольного треугольника и противоположный угол, определяющий наклон блоков, легко находится второй катет:
deltaY = e.pageY - window.innerHeight / 2;
width = Math.abs(deltaY) / Math.tan(90 - ANGLE);Шаблон не требует php, всё реализовано статикой на html, css и js.


Добавить комментарий