2.17. CSS3-тень текста
В каскадных стилях CSS3-тень тексту задается с помощью специального правила text-shadow, которое позволяет придать текстовому содержимому некоторого абзаца или html-блока разные статичные и анимированые спецэффекты.
Как мы знаем из курса физики, тень — это проекционная копия объекта, которая получается на освещаемой поверхности путем прерывания лучей некоторого источника света этим объектом. В веб-разработке стилевая тень может быть односложной и многосложной (множественной), которая задается несколькими тенями.
Рассматриваемое правило дает возможность задавать смещение, коэффициент размывания и цветность теневой области. Рассмотрим его более подробно.
1. Описание свойства text-shadow
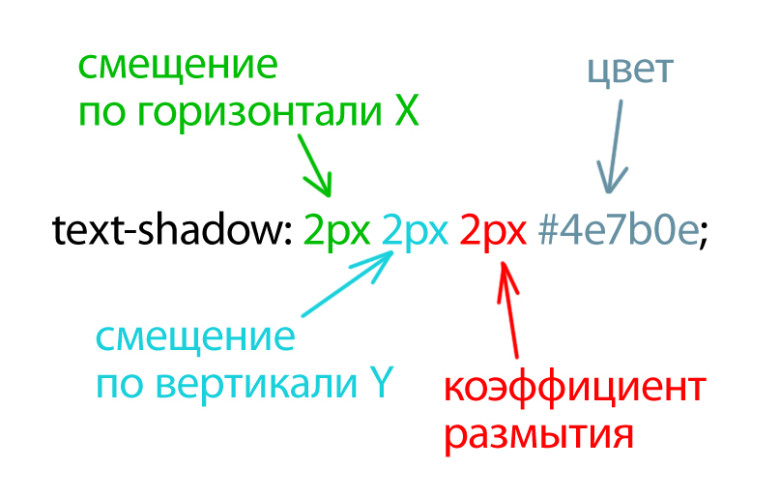
Рассмотрим схематически составные части (параметры), с помощью с которых работает данное правило:
- X — это число, отвечающее за сдвиг по воображаемой горизонтальной оси прямоугольной системы координат;
- Y — это число, отвечающее за сдвиг по воображаемой вертикальной оси прямоугольной системы координат;
- коэффициент размытия — это параметр, отвечающий за то, какое число пикселей теневой области подвергнется блюрированию (размыванию) .
Следует отметить, что тень всегда находится под текстовым содержимым и не наезжает на него.
| text-shadow | |
|---|---|
| Значения: | |
| смещение по горизонтали | Параметр задает горизонтальное смещение теневой области. Указываемое числовое значение может быть как больше нуля, так и меньше. Указывать обязательно. |
| смещение по вертикали | Параметр задает вертикальное смещение теневой области. Прописываемое числовое значение может быть как больше нуля, так и меньше. Указывать обязательно. |
| размытие | Указывается для задания коэффициента размывания тени. Чем больше задаваемый параметр, тем больше степень размытия теневой области. Указывать не обязательно |
| цвет | Если этот параметр не указывать, то он автоматически приравнивается к цвету текста. Задавать можно следующие форматы цветов: HEX, RGB, RGBA (подробнее про цвета — http://paratapok.ru/frontend/4726_css-cveta/). Указывать не обязательно |
none |
Установка этого параметра приведет к удалению (выключению) тени у текста. Является начальным значением. |
initial |
Будет установлено в начальное значение. |
inherit |
Унаследовать правило от родителя. |
Пример кода
.b-txt
{
text-shadow: 2px 2px 2px #4e7b0e;
}Пример отображения
Рекламный слоган
2. Множественная тень
Рассматриваемое правило предоставляет возможность указать несколько теневых эффектов к тексту (задаются они через запятую). Это дает возможность создавать разные визуальные спецэффекты при оформлении текстовых блоков в html-верстке. Приведем «живые» примеры ccs-тени текста , которая делается с использованием описываемого стилевого правила:
.b-txt
{
text-shadow: 4px 3px 0px #fcf8e3, 9px 8px 0px rgba(0,0,0,0.15);
}Мой мир
В данном случае сначала задается тень под цвет фона, а вторая тень rgba-кодом с альфа-каналом.
Со спецэффектом трехмерности:
.b-txt
{
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.09), 0 0 5px rgba(0,0,0,0.09), 0 1px 3px rgba(0,0,0,0.29), 0 3px 5px rgba(0,0,0,0.19), 0 5px 10px rgba(0,0,0,0.26), 0 10px 10px rgba(0,0,0,0.21), 0 20px 20px rgba(0,0,0,0.16);
}Табурет
.b-txt
{
text-shadow: 0px 0px 4px #fff, 0px 0px 9px #fff, 0px 0px 14px #fff, 0px 0px 19px #ff2d95, 0px 0px 29px #ff2d95, 0px 0px 39px #ff2d95, 0px 0px 49px #ff2d95, 0px 0px 74px #ff2d95;
}Вывеска
3. Анимация теней
Для анимирования необходимо воспользоваться специальным цсс-свойством animation, в котором необходимо проименовать саму функцию, задать время анимации и указать ее продолжительность animation: fire 1s infinite; , а затем описать состояния, которые будет принимать тень на разных промежутках времени:
.b-txt
{
animation: fire 1s infinite;
}
@keyframes fire {
0%
{
...
}
5% {
...
}
..........
100% {
...
}
}
В рассмотренном примере временной шаг составляет 5%. Следует отметить, что чем больше состояний на разных временных отрезках Вы пропишите, тем плавнее будет происходит анимирование объекта.
Визуализация разных элементов (хтмл-объектов) при вёрстке psd-макетов представляет собой очень важный пласт в освоении стилей, понимании возможности безкартиночно перенести эффект из макета на верстаемую страницу, затрачивая при этом гораздо меньше ресурсов. Ведь известно, что тень, сверстанная картинкой может занимать значительно больше места на жестком диске компьютера, чем реализация только через css-код. Кроме того, использование изображении вместо текста, зачастую, создает множество проблем, так как заказчик во множестве случаем требует, чтобы все текстовые данные были редактируемыми без необходимости каждый раз перерезать картинки из макета.


Добавить комментарий