Баг: кривой рендеринг Firefox блоков со skew-трансформацией
Сегодня столкнулся с багом в Firefox (на момент написания заметки актуальная версия 51.0.1), связанный с отрисовкой блоков, для которых применены css-свойства skew-трансформации:
.skew {
background: #008478;
transform: skewX(-38.8deg);
width: 50%;
height: 100vh;
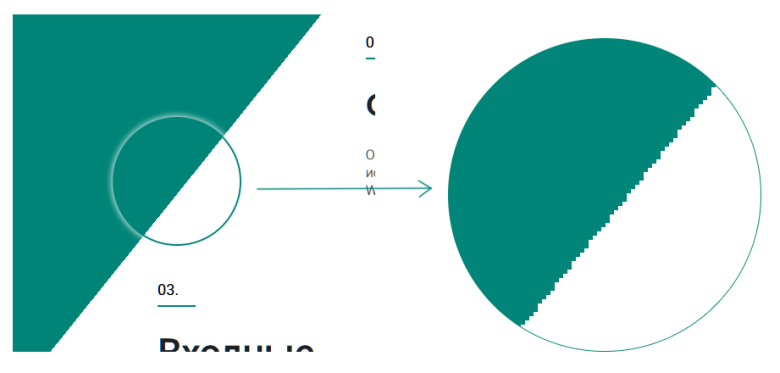
}Все остальные браузеры, включая Edge, рендерят данный блок нормально, и только Firefox вместо того, чтобы сглаживать границу, отрисовывает ее лесенкой. Причем при удалении текста из блока или задании ему свойств visibility: hidden или opacity: 0 Firefox начинает рендерить эту границу как следует.
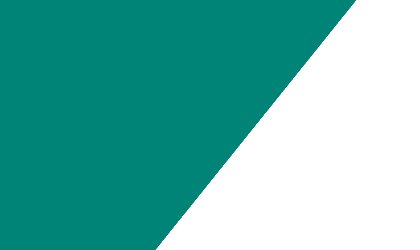
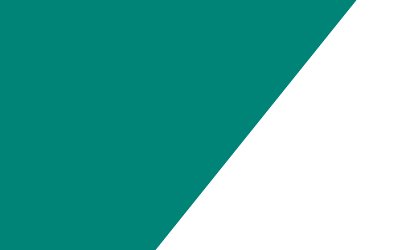
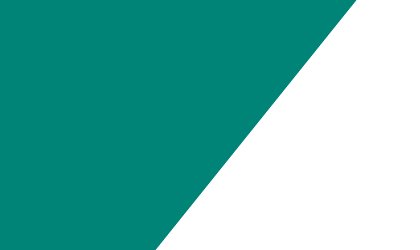
Решение оказывается весьма простое — следует лишь задать блоку, который подвергается skew-трансформации свойство outline: 1px solid transparent или задать рамку например в цвет фона, в нашем случае border: 1px solid #fff.



Добавить комментарий