Бегущая строка из картинок (эффект marquee) на CSS3 без JavaScript
При разработке сайтов иногда возникает необходимость в реализации эффекта бегущей строки, наподобие тега marquee, который позволяет перемещать не только текст, но фактически любой контент, заключенный в данный тег. К тому же у тега есть весьма обширный набор атрибутов, позволяющих задать тип движения, направление, скорость, задержку и т.д. Однако подобная реализация имеет ряд недостатков, главным из которых является резкость движения (перемещение элементов происходит рывками) в некоторых браузерах, например, в FireFox. Плюс ко всему тег исключен из спецификации HTML5.
<marquee>
<div></div>
<div></div>
<div></div>
<div></div>
</marquee>
<style type="text/css">
marquee div {
width:20px;
height:20px;
display:inline-block;
border:1px solid red;
}
</style>И пока нет приемлемой поддержки значений marquee-line и marquee-block свойства overflow-style необходимо искать альтернативы.
Конечно же, существует множество реализаций на JavaScript, в том числе и jQuery-плагинов. Однако порой использование JavaScript является избыточным, поскольку зачастую блок несет в большей степени не информативную, а декоративную составляющую. Поэтому реализация на CSS3 с использованием свойств animation является вполне приемлемой, поскольку поддерживается подавляющим большинством современных браузеров.
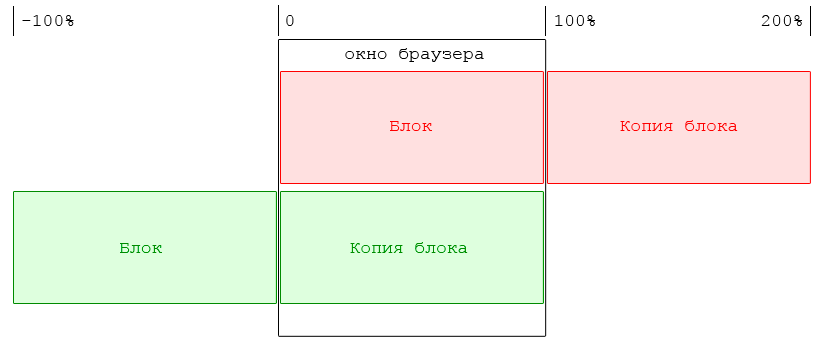
Итак, суть метода проста и сводится к следующему. Два одинаковых контейнера абсолютно позиционируются друг за другом. Обоим блокам задается анимация, представляющая собой изменение позиции левой позиции от 0 до -100%. При этом анимация задана как бесконечная. При сдвиге первого блока начинает показываться часть второго блока. Когда первый блок достигает позиции -100% анимация начинается сначала. Начальная позиция блоков обозначена на рисунке, представленном ниже, красным цветом, конечная — зеленым.
 Следует упомянуть, что в приведенном примере ширина скроллируемого блока равна 100% ширины окна. Соответственно все фотографии, которые окажутся за пределами указанной ширины скроллируемого блока будут обрезаться.
Следует упомянуть, что в приведенном примере ширина скроллируемого блока равна 100% ширины окна. Соответственно все фотографии, которые окажутся за пределами указанной ширины скроллируемого блока будут обрезаться.
<section class="b-marquee-line">
<div class="b-marquee-line__flow">
<div class="b-marquee-line__flow-in">
<span class="b-marquee-line__flow-block">
<img src="asserts/image-1.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-2.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-3.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-4.jpg" class="b-marquee-line__flow-item" alt="" border="0">
</span>
<span class="b-marquee-line__flow-block">
<img src="asserts/image-1.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-2.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-3.jpg" class="b-marquee-line__flow-item" alt="" border="0">
<img src="asserts/image-4.jpg" class="b-marquee-line__flow-item" alt="" border="0">
</span>
</div>
</div>
</section>Поддержка браузером анимации проверяется с помощью библиотеки Modernizr, которая выставляет у html класс cssanimations или no-cssanimations. Если браузер на поддерживает анимацию, то выводим картинки статикой без каких-либо дополнительных эффектов. Ниже приведен код стилей на SCSS, скомпилированные стили на CSS можно найти по ссылке на гитхабе.
$blockHeight: 420px;
@-webkit-keyframes marquee {
0% {
left: 0;
}
100% {
left: -100%;
}
}
@keyframes marquee {
0% {
left: 0;
}
100% {
left: -100%;
}
}
.b-marquee-line {
&__flow {
background: #f0f0f0;
font-size: 0;
line-height: 0;
height: $blockHeight;
overflow: hidden;
position: relative;
width: 100%;
&-in {
display: block;
height: $blockHeight;
.cssanimations & {
width: 200%;
position: absolute;
overflow: hidden;
-webkit-animation: marquee 40s linear infinite;
animation: marquee 40s linear infinite;
}
}
&-block {
white-space: nowrap;
.no-cssanimations &:last-child {
display: none;
}
.cssanimations & {
white-space: nowrap;
float: left;
width: 50%;
}
}
&-item {
height: $blockHeight;
}
}
}В качестве недостатка следует заметить необходимость дублирования контента. Недостаток можно устранить посредством вызова при загрузке страницы функции, которая будет выполнять копирование контента. Однако тогда и саму анимацию придется включать лишь после выполнения вышеописанной операции. В итоге бегущая строка заработает только тогда, когда прогрузятся и исполнятся скрипты.
Пробуем, комментируем, пишем свои способы решения вышеописанной задачи.


Как сделать тоже самое,но с горизонтальной прокруткой?