CSS: выделение строк и столбцов таблицы на примере игры Судоку
Пожалуй, каждому фронтенд-разработчику в своей практике пришлось столкнуться с необходимость подсветить строку и столбец, в которых находится ячейка, на которую навел пользователь. Такая задача часто возникает при верстке таблиц сравнительных характеристик в интернет-магазинах. Однако мы рассмотрим такое выделение на примере поля в игре Судоку. Кто не знает — это очень старая математическаая головоломка, возникшая еще в 19 веке и получившая свою популярность в 80-х годах. Популярность игры растет с каждым годом.
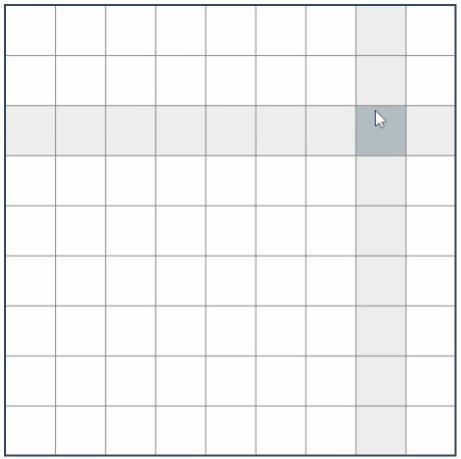
Итак, мы имеем поле 9 на 9. При наведении на любую ячейку требуется подсветить строку и столбец, которым она принадлежит. С выделением ячейки и строки всё понятно сразу, мы легко может использовать псевдокласс :hover для строки, тем самым выбрать нужную нам строку.
Ячейка
.table td:hover {
background: #b2bec3;
}Строка
.table tr:hover td {
background-color: #eee;
}А вот с ячейками, относящимися к столбцу, сложнее уже. Нет возможности их просто выбрать с помощью hover. Решение в лоб — на javascript искать по индексу в каждой строке нужную ячейку и добавлять класс, меняющий фон.
Однако задачу можно решить и без javascript, только с использованием css. Достаточно использовать пседвоэлемент after, который мы будем растягивать на весь столбец и подкладывать под таблицу.
.table td:hover::after {
background-color: #eee;
content: '';
height: 10000px;
left: 0;
position: absolute;
top: -5000px;
width: 100%;
z-index: -1;
}Получить высоту столбца мы не можем, а ячейки могут быть произвольных, плавающих размеров, поэтому растягиваем after с запасом, наример, возьмем 10 тыс px. Не забываем выставить z-index: -1, чтобы расположить пседвоэлемент под таблицу. Также из-за того, что вспомогательный элемент after больше размеров таблицы, у таблицы нужно добавить overflow: hidden, тогда за границами таблицы отображаться он не будет.
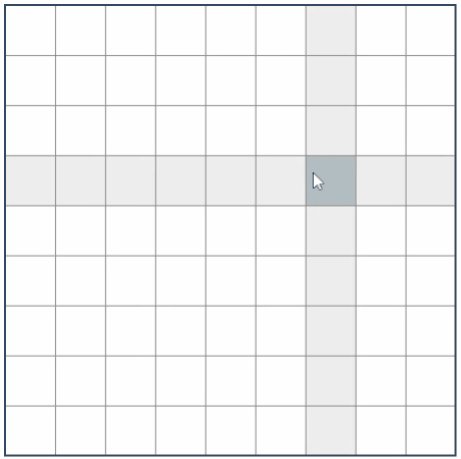
По аналогии можем сделать выделение строки через пседвоэлемент before.
.table td:hover::before {
background-color: #eee;
content: '';
height: 100%;
left: -5000px;
position: absolute;
top: 0;
width: 10000px;
z-index: -2;
}

Добавить комментарий