2.22. CSS3-flexbox
CSS3-flexbox — это специальная технология, которая была введена в последней версии каскадных стилей, позволяющая задавать гибкую сетку расположения блоков внутри некоторого контейнера-родителя.
Какие возможности дает данная сетка:
- возможность управлять колончатой структурой основного каркаса html-вёрстки;
- управлять ориентацией расположения html-тэгов подобно табличной верстке;
- управлять порядком расположения;
- и многие другие.
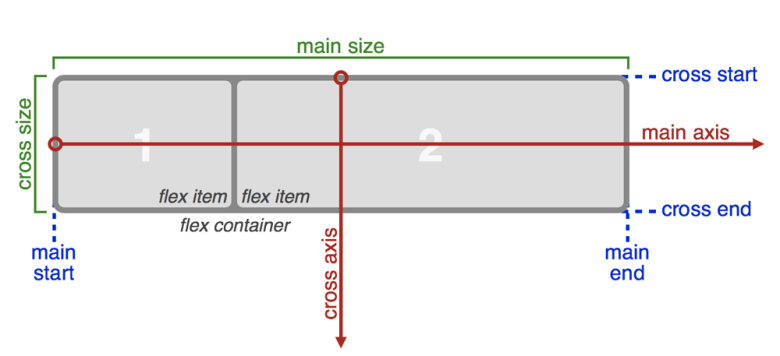
Сама технология css-flexbox стоит на базировании блоков в относительной гоизонталдьной и вертикальной осей согласно следующей схемы:
- 1.1. Свойство display: flex
- 1.2. Выравниваем горизонтально justify-content
- 1.3. Вертикальное выравнивание align-items
- 1.4. Ориентация основной оси flex-direction
- 1.5. Размещение в несколько строк flex-wrap
- 1.6. Направленность и многострочность одним правилом flex-flow
- 1.7. Выравниваем вертикально во всех строках align-content
- 2.1. Упорядочивание блоков order
- 2.2. Базис флекс-блока flex-basis
- 2.3. Пропорциональное увеличение ширины блока flex-grow
- 2.4. Пропорциональное уменьшение ширины блока flex-shrink
- 2.5. Запись трех предыдущих одной строкой flex
- 2.6. Выравнивание дочерних блоков align-self
Приведем список веб-обозревателей, которые поддерживают рассматриваемое свойство блоков как стандартно, так и с применением спецпрефиксов:
ИЕ: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Хром: 29.0, 21.0 -webkit-
Сафари: 6.1 -webkit-
Опера: 12.1 -webkit-
Сафари (под Мак): 7.0 -webkit-
Опера-Мини: 8
Анройд-Браузер: 4.4, 4.1 -webkit-
Хром (под Андройд): 44
1.1. Свойство display: flex
CSS-правило предназначено для выстраивания flexbox-сетки, которая строится из дочерних html-тэгов, расположенных внутри некоторого родительского контейнера. Для задания данной сетки необходимо установить правило display в значение:
display: flex;— для блокового отображения;display: inline-flex;— для инлайнового отображения.
Следует отметить, что для некоторых версий браузеров необходимо прописывать это правило с помощью спецпрефиксов (см. пункт выше), а также то, что html-теги лежащие в родителе без обёртки считаются анонимными:
1.2. Выравниваем горизонтально justify-content
Правило используется для того, чтобы выровнять горизонтально дочерние объекты внутри родительского flexbox-контейнера. Данное правило не наследуется.
| justify-content | |
|---|---|
| Значения: | |
flex-start |
Выравнивает по левой кромке. Дефолтное значение |
flex-end |
Выравнивает по правой кромке. |
center |
Выравнивает по середине. |
space-between |
По всей ширине родителя на равновеличинные отрезки. Стоит отметить, что первый элемент приживается к левому краю без пустот, но с учетом паддингов, а последний также, но к правому краю. Все остальные блочные элементы размещаются между первым и последним через одинаковые отрезки пустоты. |
space-around |
По всей ширине так, что между каждыми двумя блоками будет одинаковый отступ, а по края его половина. |
initial |
Задание дефолтного значения. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
height: 120px;
background-color: #ddd;
margin: 0px;
padding: 10px;
display: flex;
display: -webkit-flex;
justify-content: flex-start;
-webkit-justify-content: flex-start;
}.b-podlogka
{
justify-content: flex-end;
}.b-podlogka
{
justify-content: center;
}.b-podlogka
{
justify-content: space-between;
}.b-podlogka
{
justify-content: space-around;
}1.3. Вертикальное выравнивание align-items
Свойство используется для того, чтобы выровнять вертикально дочерние объекты внутри родительского flexbox-контейнера. Следует отметить, что под это выравнивание также подпадают и анонимные флекс-итемы. Данное правило не наследуется. Выравниваются только блоки первой строки.
| align-items | |
|---|---|
| Значения: | |
stretch |
Флексбокс-блоки, если не зафиксирована высота, вытягиваются на всю высоту родительского контейнера. Является первоначальным (базовым) параметром. |
flex-start |
Предназначено для выравнивания флексбокс-итемов по верхней кромке контейнера-родителя с учетом внутренних отступов (padding). |
flex-end |
Предназначено для выравнивания флексбокс-итемов по нижней кромке контейнера-родителя с учетом внутренних отступов (padding). |
center |
Выравнивает дочерние флекс-блоки внутри флекс-контейнера по средней линии самого высокого блока. |
baseline |
Выравнивает дочерние флекс-блоки внутри родительского относительно средней линии текста в этих блоках. |
initial |
Будет установлено в первоначальное значение. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
align-items: stretch;
-webkit-align-items: stretch;
}Следует отметить, для того, чтобы дочерние флекс-блоки растянулись на всю высоту контейнера, необходимо чтобы у них не было устанолвено фиксированной высоты: height: auto;.
.b-podlogka
{
align-items: flex-start;
}.b-podlogka
{
align-items: flex-end;
}.b-podlogka
{
align-items: center;
}.b-podlogka
{
align-items: baseline;
}1.4. Ориентация основной оси flex-direction
Применяется для задания ориентации (направленности) следования flex-блоков друг за другом. В соответствии с установленными стандартами ориентация может быть двух видов: по вертикали (в колонку, по дефолту ?) и по горизонтали (в строку, по дефолту ?).
| flex-direction | |
|---|---|
| Значения: | |
row |
Ориентация ? или ?, опираясь на направленность текста для разных языковых локаций (например, арабские и русские и так далее). Первоначальная величина. |
row-reverse |
Ориентация ? или ?, опираясь на направленность текста для разных языковых локаций (например, арабские и русские и так далее). |
column |
Ориентация ? (одноколоночное расположение). |
column-reverse |
Ориентация ? (одноколоночное расположение). |
initial |
Будет переведено в первоначальную величину. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-direction: row;
-webkit-flex-direction: row;
}.b-podlogka
{
flex-direction: row-reverse;
}.b-podlogka
{
flex-direction: column;
}.b-podlogka
{
flex-direction: column-reverse;
}1.5. Размещение в несколько строк flex-wrap
Отвечает за размещение дочерних flex-блоков в одну или несколько строк.
| flex-wrap | |
|---|---|
| Значения: | |
nowrap |
В исходном состоянии все дочерние итемы располагаются в одну строчку (? или ? в зависимости от выбранной ориентации текста). |
wrap |
При задании такого параметра дочерние итемы будут занимать несколько строк в зависимости от ширины родителя (? или ? в зависимости от выбранной ориентации текста). |
wrap-reverse |
При задании такого параметра дочерние итемы будут занимать несколько строк в зависимости от ширины родителя, имея при этом реверсивный порядок чередования. |
initial |
Будет установлено в первоначальное значение. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}.b-podlogka
{
flex-wrap: wrap-reverse;
}1.6. Направленность и многострочность одним правилом flex-flow
Данное правило используется, как более компактная запись двух предыдущих правил с целью оптимизации кода.
| flex-flow | |
|---|---|
| Значения: | |
| ориентация | Задает ориентацию (направленность) основной оси. По дефолту равно row. |
| многострочность | Задает расположение в несколько строк по вертикально ориентированной оси. По дефолту равно nowrap (то есть в одну строку). |
initial |
Будет установлено в первоначальное значение. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
}1.7. Выравниваем вертикально во всех строках align-content
Это цсс-правило используется для того, чтобы выровнять вертикально внутриконтейнейрные дочерние флекс-блоки. Для срабатывания этого правила необходимо, чтобы были у родительского контейнера заданы: height и flex-flow. Является не наследуемым.
| align-content | |
|---|---|
| Значения: | |
stretch |
Растягивание элементов на всю высоту родительского контейнера (у флекс-блоков не должна быть зафиксирована высота). |
flex-start |
Выравнивает поверху. |
flex-end |
Выравнивает понизу. |
center |
Выравнивает вертикально по центру. |
space-between |
Вертикально выравнивает внутриконтейнерные элементы таким образом, что первая линия блоков прижимается кверху, последняя — книзу, а пространство между остальными распределяется равномерно. |
space-around |
Вертикально выравнивает внутриконтейнерные элементы таким образом, что расстояние в начале, в конце и между ними равны между собой. |
initial |
Будет установлено в первоначальное значение. |
inherit |
Опция для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Пример кода
.b-podlogka
{
height: 120px;
flex-flow: row wrap;
align-content: stretch;
}.b-podlogka
{
align-content: flex-start;
}.b-podlogka
{
align-content: flex-end;
}.b-podlogka
{
align-content: center;
}.b-podlogka
{
align-content: space-between;
}.b-podlogka
{
align-content: space-around;
}Кроме правил, используемых в отношении родителя-контейнера, во флексбокс-сетке существует несколько правил, применяемых к дочерним элементам. Рассмотрим их подробнее.
2.1. Упорядочивание блоков order
ЦСС-правило применяется для упорядочивания некоторого дочернего флекс-элемента внутри флекс-родителя. Для постановки блока в качестве первого ему необходимо указать 1, а для перемещения его в самый конец -1. Является не наследуемым.
| order | |
|---|---|
| Значения: | |
| число | Положительное или отрицательное число, означающее место расположения (порядок расположения) в очереди всех блоков. По дефолту равно 0, то есть элементы идут строго друг за другом в порядке расположения в html-коде. |
initial |
Переводит в дефолтное состояние. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div1
{
-webkit-order: 1;
order: 1;
} .b-div5
{
-webkit-order: -1;
order: -1;
} 2.2. Базис флекс-блока flex-basis
CSS-правило, предназначенное для фиксации ширины дочернего флекс-блока внутри родительского контейнера. Задается для срабатывания двух ниже лежащих параметров. Является не наследуемым правилом.
| flex-basis | |
|---|---|
| Значения: | |
auto |
Такая опция сообщает css-интерпретатору, чтобы он устанавливал визуальную ширину блока при рендеринге браузером в соответствии с контентом внутри блока. Является дефолтной величиной. |
| число | Указывается в виде натурального числа в разных единицах измерения. |
initial |
Задает дефолтную величину. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Пример кода
.b-div3
{
flex-basis: 70px;
-webkit-flex-basis: 70px;
} Всем блокам задан базис в размере пятидесяти пикселей, а третьему — девяносто пикселей.
2.3. Пропорциональное увеличение ширины блока flex-grow
Свойство предназначено для задания цифрового показателя, который позволяет увеличить флекс-блок пропорционально его ширине. Чем больше значение, тему шире блок. Для срабатывания необходимо, чтобы была задана ширина элемента или задан базис (выше пункт 2.2). Является не наследуемым правилом.
| flex-grow | |
|---|---|
| Значения: | |
| число | Указывается в виде натурального числа или десятичной дроби, которые должны быть больше нуля. По дефолту равно 0. |
initial |
Будет установлено в исходное значение. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div3
{
-webkit-flex-grow: 1;
flex-grow: 1;
} Пример отображения
2.4. Пропорциональное уменьшение ширины блока flex-shrink
Свойство предназначено для задания цифрового показателя, который позволяет сузить флекс-блок пропорционально его ширине. Чем больше значение, тему уже блок. Для срабатывания необходимо, чтобы была задана ширина элемента или задан базис (выше пункт 2.2). Является не наследуемым правилом.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Указывается в виде натурального числа или десятичной дроби, которые должны быть больше нуля. По дефолту равно 1. |
initial |
Будет установлено в исходное значение. |
inherit |
Опция для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div3
{
-webkit-flex-shrink: 0;
flex-shrink: 0;
} Пример отображения
В данном примере всем блокам задали сжатие в одну единицу, а третьему установили ноль (то есть не сжиматься).
2.5. Запись трех предыдущих одной строкой flex
Свойство представляет собой объединение трех выше описанных свойств (в пунктах 2.2, 2.3 и 2.4), то есть по сути является их сокращенной формой их записи. Используется с целью оптимизации css-кода.
Консорциум W3C советует всем разработчикам использовать именно сокращенную форму, так как большинство браузеров хорошо интерпретирует ее при рендеринге. Рассматриваемое правило не наследуется.
| flex | |
|---|---|
| Значения: | |
| растяжение | Данный показатель отвечает за увеличение хтмл-итема по ширине по отношению к другим итемам внутри родителя, опираясь на «базис». |
| сужение | Данный показатель отвечает за уменьшение ширины хтмл-итема по отношению к другим итемам внутри родителя, опираясь также на «базис». |
| базис | Установка данного параметра фиксирует ширину флекс-блока. Единицы измерения: пиксели, проценты и так далее. |
auto |
Значение формируется автоматически на основании принятого стандарта. Примерно тоже самое, что если задать flex: 1 1 auto;. |
none |
Отмена правила. |
initial |
Будет установлено в исходное значение. |
inherit |
Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
display: flex;
display: -webkit-flex;
}
.b-div3
{
-webkit-flex: 2 2 88px;
-ms-flex: 2 2 88px;
flex: 2 2 88px;
}
Пример отображения
2.6. Выравнивание дочерних блоков align-self
Свойство используется для того, чтобы независимо от установленного во флекбокс-контейнере способа выравнивания дочерних блоков выровнять конкретный дочерний блок. Также является не наследуемым правилом.
| align-self | |
|---|---|
| Значения: | |
auto |
При данном параметре выравнивание у текущего итема наследуется от родителя, из примененного к нему правила align-items. Является исходной величиной. |
flex-start |
Предназначено для выравнивания флексбокс-итема по верхней кромке контейнера-родителя, учитывая внутренние отступы (padding). |
flex-end |
Предназначено для выравнивания флексбокс-итема по нижней кромке контейнера-родителя, учитывая внутренние отступы (padding). |
center |
Выравнивает дочерний блок внутри флекс-контейнера по средней линии самого высокого блока. |
baseline |
Итем внутри родительского выравнивается относительно базисной линии текстового содержимого в других итемах. |
stretch |
Дочерний элемент, если не зафиксирована его высота, вытягиваются на всю высоту родительского контейнера с учетом его внутренних отступов. |
initial |
Присваивает исходную величину. |
inherit |
Унаследовать правило от родителя. |
Пример кода
.b-podlogka
{
align-items: stretch;
}
.b-div1
{
align-self: flex-start;
}
.b-div1
{
align-self: flex-end;
}
.b-div1
{
align-self: center;
}
.b-podlogka
{
align-items: center;
}
.b-div1
{
align-self: baseline;
}
.b-div1
{
align-self: stretch;
}
Приведем пример шаблона верстки каркаса страницы на flexbox:


Добавить комментарий