2.18. CSS3-тень блока
Одним из важных элементов оформления, который появился в третье версии каскадных стилей, является тень для html-элемента. CSS-тень блока придает ему объемность, позволяет более красиво вписывать в дизайн сайта, а также реализовывать применяемые в psd-макетах тени не картинками, а возможностями рендеринга современных брауезеров.
За создание тени некоторого тэга в стилях отвечает правило box-shadow, которое кроме внешней, также позволяет создавать и тень внутри объекта. Рассматриваемое свойство по сути визуально создает впуклость или выпуклость объекта.
Следует отметить, что в некоторых браузерах для срабатывания правила требуется прописать его с дополнительным префиксом. Рассмотрим какие из них поддерживают свой-во без спецпрефикса, а какие только с ним:
ИЕ: 9.0
Эдж: 12.0
Firefox: 4.0, 3.5 -moz-
Хром: 10.0, 4.0 -webkit-
Сафари: 5.1, 3.1 -webkit-
Опера: 11.5
Андройд Браузер: 4.0, 2.1 -webkit-
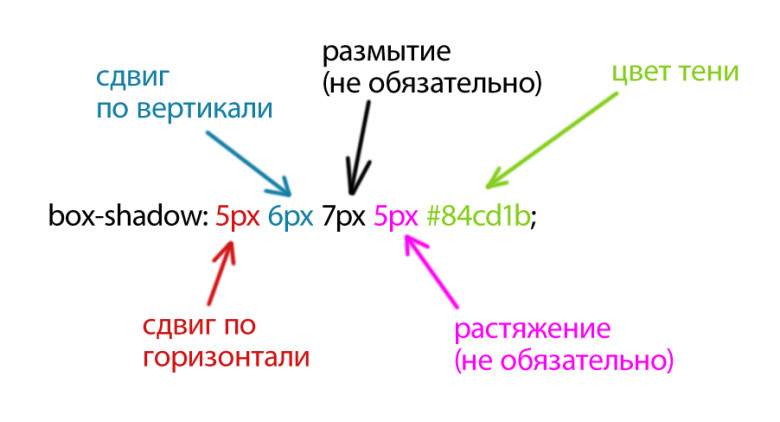
1. Описание свойства box-shadow
Данное правило используется для создания тени у html-тэга. Для его задания используется несколько параметров, которые описаны в таблице ниже. Следует отметить, что создаваемая теневая область может накладываться поверх других визуальных элементов страницы.
| box-shadow | |
|---|---|
| Значения: | |
| x-сдвиг | Отвечает за сдвигание хтмл-элемента в горизонтальном направлении как в минусовую (влево) сторону, так и в плюсовую (вправо). Задается в пикселях или любых других доступных единицах. Обязательный параметр. |
| y-сдвиг | Отвечает за сдвигание хтмл-элемента в вертикальном направлении как в минусовую (вверх) сторону, так и в плюсовую (вниз). Задается в пикселях или любых других доступных единицах. Обязательный параметр. |
| размытие | Указывается для задания коэффициента размытия создаваемой теневой области. Эта величина должна быть строго больше или равна нулю. Чем больше коэффициент, тем сильнее будет размыта теневая область. Задавать его не обязательно. |
| растяжение | Указывается для задания коэффициента растяжения (увеличения длины) тени. Коэффициент может быть как больше нуля, так и меньшего него. Единицы измерения: пиксели, проценты и так далее. Задавать его не обязательно. |
| цвет | Для задания цветности тени используются разные цветовые коды: HEX, RGB, RGBA (такой же как предыдущий, но с альфа-каналом). В исходном состоянии цвет тени черный. Задавать его не обязательно (кроме браузера Сафари). |
inset |
При указании данной опции теневая область будет применена внутри описываемого блока. |
none |
Выключает теневой эффект. |
initial |
Будет установлено в первоначальное значение. |
inherit |
Унаследовать правило от родителя. |
Формат записи
.b-square-1
{
box-shadow: 5px 6px 7px 5px rgba(0, 0, 0, 0.5);
}Пример отображения
Без размытия и искажения:
.b-btn
{
box-shadow: 3px 3px #4e7b0e;
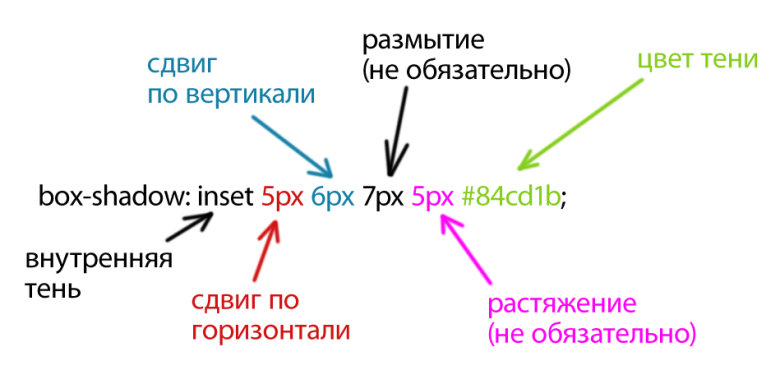
}2. Внутренняя тень
Для ее задания используется специальный дополнительный акроним inset, который необходимо прописать в свойстве. Вот наглядная схема ее описания через ксс-правила:
Формат записи
.b-btn
{
box-shadow: inset 3px 3px #4e7b0e;
}Можно также сделать css тень при наведении:
.b-square:hover
{
box-shadow: 0 5px 15px rgba(0,0,0,0.3);
}3. Несколько теней
Чтобы их задать, необходимо перечислить описания теней через запятую:
.b-btn
{
box-shadow: inset 3px 3px #4e7b0e, 5px 6px 7px 5px rgba(0, 0, 0, 0.5);
}То есть, по сути, каждой теневой области соответствует своё цсс-описание. Таких перечислений можно задавать огромное множество. Однако, не забывайте, чем больше в цсс-правилах вы укажите элементов для визуального отображения, тем дольше графическое ядро браузера будет отрисовывать (прорисовывать) их.
Ознакомившись с данным разделом, Вы сможете применять к различным блоковым элементам фотошопоподобные теневые эффекты, что позволит отказаться от использования картинок при верстке макета в некоторых местах и значительно облегчит вес страницы, которая будет быстрее загружаться и будет более лояльно воспринята поисковыми роботами при индексации.



Добрый день. Не могли бы Вы помочь с реализацией наведения с рамкой синей и с блоком перключения цветов с тенями https://prnt.sc/kiel6g?
Если есть возможность с исходным кодом плиз. Саму карусель прикручивать не нужно. Хотя бы переключение со стиями. Спс
Спасибо. Довольно подробно и понятно.