2.9. CSS-фон
CSS-фон позволяет указать в роли бэкграунда некоторый цвет, картинку или цветовой градиент. В каскадных стилях все блоковые и инлайновые тэги по умолчанию не имеют никакого фонового оформления (кроме body и html).
В этом материале будут рассмотрены основные нюансы взаимодействия с бэкграундами. В самом конце показан пример задания мультифона.
- 1. Цвет фона background-color
- 2. Фоновая картинка background-image
- 3. Повторение фоновых картинок background-repeat
- 4. Позиционирование фоновых изображений background-position
- 5. Фиксирование расположения фоновой картинки background-attachment
- 6. Координаты фонового цвета background-clip
- 7. Координаты фоновой картинки background-origin
- 8. Величина бэкграунда background-size
- 9. Запись фона одной строкой background
- 10. Как сделать мултифон?
1. Цвет фона background-color
Свойство используется для установки цветности бэкграунда некоторого хтмл-тэга. Следует отметить, что в исходном состоянии все блоки прозрачные. При нулевой высоте блока фон вообще будет не виден.
| background-color | |
|---|---|
| Значения: | |
| цвет | Цветность бэграунда задается различными цветовыми кодами, подробнее о которых лучше прочитать по ссылке — http://paratapok.ru/frontend/4726_css-cveta/. |
transparent |
Установка этого параметра делает бэкграунд прозрачным, т. е. невидимым. Является дефолтным. |
initial |
Написав такую опцию, рассматриваемое правило примет дефолтное значение. |
inherit |
«Говорит» браузеру, что данное свой-во необходимо наследовать у родительского. |
Пример
div
{
background-color: #84cd1b;
}2. Фоновая картинка background-image
Этим правилом в роли бэкгранда задается картинка или цветовой градиент (используя встроенные функции):
Является не наследуемым.
| background-image | |
|---|---|
| Значения: | |
url('урл') |
Передаваемая переменная — это урл до картинки, относительно текущей страницы или абсолютный относительно хоста. |
none |
При указании этого параметра фоновая картинка убирается (отключается). Является дефолтным. |
initial |
Присваивает правилу дефолтное знач-ие. |
inherit |
Сигнализирует веб-обозревателю, что данное свой-во необходимо наследовать у родительского контейнера. |
Пример
div
{
background-image: url(http://paratapok.ru/examples/4926/css-fon-8.jpg);
}div
{
background-image: linear-gradient(to top, #6cff9c, #1E824C);
}3. Повторение фоновых картинок background-repeat
Свойство предназначено для управления повторением фоновой картинки. Является не наследуемым.
| background-repeat | |
|---|---|
| Значения: | |
repeat |
При таком параметре фон повторяется многократно во все направлениях. При заданном правиле background-position, повторение фонового имиджа осуществляется с учетом позиции. Является дефолтным |
no-repeat |
Без повторения. |
repeat-x |
Повторение слева направо вдоль воображаемой горизонтальной оси координат. |
repeat-y |
Повторение сверху вниз право вдоль воображаемой вертикальной оси координат. |
initial |
Переводит в дефолтное состояние. |
inherit |
При выборе этой опции, данное правило будет унаследовано от родителя. |
Формат записи
div
{
background-repeat: repeat;
}div
{
background-repeat: no-repeat;
}div
{
background-repeat: repeat-x;
}div
{
background-repeat: repeat-y;
}4. Позиционирование фоновых изображений background-position
Свойство используется для позиционирования фона внутри хтмл-тэга. Также, как и предыдущее, является не наследуемым. В соответствии с принятым стандартом имеет вот такое дефолтное состояние: background-position: left top .
| background-position | |
|---|---|
| Значения: | |
положение |
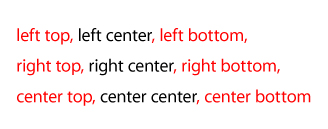
В качестве положений могут быть применены разные парные комбинации горизонтальных акронимов left (слева), center (по центру) и right (справа) совместно с вертикальными акронимами top (сверху), bottom (снизу), center (по центру). Каждый из акронимов символизирует местоположение фона внутри некоторой прямоугольной области. Если при задании горизонтального акронима вертикальный не будет задан, то вместо него автоматически подставится акроним center. |
px / em/ % |
Вместо акронимов также существует вариант задания горизонтального и вертикального положений с помощью разных единиц измерения. Горизонтальные единицы отвечают за позиционирование фона относительно левой границы блока, а вертикальные — относительно верхней. Каждое из положений может быть задано с отрицательным значение, что позволяет выносить фон за пределы области html-контейнера (как бы обрезая картинку). Приведенные единицы могут быть использованы совместно для каждого положения. |
initial |
Присваивает правилу дефолтное знач-ие. |
inherit |
«Говорит» веб-обозревателю, что данное свой-во необходимо наследовать у родителя. |
Примеры возможных вариантов положений:
Формат записи
div
{
background-position: right top;
}div
{
background-position: 33px 11px;
}5. Фиксирование расположения фоновой картинки background-attachment
Рассматриваемое правило по своей функциональности позволяет установить взаимосвязь ползунка скролл-бара браузера и положения фоновой фотографии. Также является не наследуемым.
| background-attachment | |
|---|---|
| Значения: | |
scroll |
Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. Это дефолтное значение. |
fixed |
Задается фиксированное местоположение фона. |
local |
Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. |
initial |
Присвоение дефолтного значения. |
inherit |
Наследование правила у родительского элемента. |
Формат записи
div
{
background-attachment: fixed;
}Попробуйте поскроллить скролл-бар в этом блоке:
Как видно, картинка прилипла к верху блока и скорллится при прокрутке.
6. Координаты фонового цвета background-clip
Свойство предназначено для определения местоположения координат фонового цвета относительно внутренней области html-элемента. Является не наследуемым.
| background-clip | |
|---|---|
| Значения: | |
border-box |
При такой опции координаты фона вычисляются с учетом бордера. Является дефолтным параметром. |
padding-box |
При такой опции координаты фона вычисляются без учета бордера. |
content-box |
Расположение фона начинается относительно границ расположения текстового контента внутри хтмл-блока, к которому данное правило прописано. |
initial |
Присвоение дефолтного значения. |
inherit |
Информирует интерпретатор цсс-кода браузера, что ему нужно взять значение для данного правила для хтмл-блока у его родителя. |
Формат записи
div
{
background-clip: padding-box;
}div
{
background-clip: border-box;
}div
{
background-clip: content-box;
}7. Координаты фоновой картинки background-origin
Свойство предназначено для определения местоположения координат фонового фото относительно внутреннего пространства хтмл-контейнера. Следует отметить, что, если при задании этого правила будет установлено правило background-attachment в состояние fixed, то рассматриваемое правило не сработает.
| background-origin | |
|---|---|
| Значения: | |
padding-box |
При такой опции координаты фона вычисляются с учетом толщины бордера. Является дефолтным значением. |
border-box |
При такой опции координаты фона вычисляются без учета бордера. |
content-box |
Расположение фото начинается относительно границ расположения текстового контента внутри хтмл-блока. |
initial |
Присвоение дефолтного значения. |
inherit |
Эта опция сообщает браузеру, что при рендеринге стилей текущего контейнера он должен наследовать данное правило у своего родителя. |
Формат записи
div
{
background-origin: padding-box;
}div
{
background-origin: border-box;
}div
{
background-origin: content-box;
}8. Величина бэкграунда background-size
Рассматриваемое цсс-правило дает возможность пропорцианально или не пропорционально (горизонтально, вертикально или одновременно в обоих направлениях) растянуть фоновую фотографию внутри html-элемента, к которому оно прописывается через стили. Оно также дает возможность задания размеров фона относительно области блока. Не может быть унаследовано.
| background-size | |
|---|---|
| Значения: | |
auto |
Является дефолтным значением, при котором высота и ширина бэкграунда равняются реальным параметрам html-блока, к которому оно применяется. |
px / em /cm |
В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки, а вторая — это ее высота. Задаются они в разных единицах измерения. При создании растягивающихся блоков, если требуется, чтобы текст масштабировался параллельно с фоном, эти входные переменные необходимо задавать в относительных единицах (em). |
% |
В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки в процентах, а вторая — это высота фоновой картинки в процентах. Процентные величины задаются относительно реальных размеров хтмл-блока, к которому применяется данное свойство. |
cover |
При таком параметре фоновая картинка пропорционально растягивается таким образом, что ее ширина или высота была равна ширине или высоте html-контейнера, к которому применяется рассматриваемое правило. |
contain |
При таком параметре фоновая картинка пропорционально растягивается (масштабируется) на всю величину блока. |
initial |
Присваивает html-контейнеру дефолтное знач-ие. |
inherit |
Наследовать свой-во у родителя. |
Формат записи
div
{
background-size: 255px 99px;
}div
{
background-size: 66% 33%;
}div
{
background-size: cover;
}div { background-size:contain; }
9. Запись фона одной строкой background
Все описанные выше правила (в порядке их описания) объединяются в пределах одного свойства background, которое позволяет значительно оптимизировать описание фона с помощью стилей. Если какое-то из описанных выше правил при такой форме записи будет не указано, то ему автоматически будет присвоено браузером дефолтное значение (см. таблицы). При использовании в одностроковом формате написания правил background-size и background-position их необходимо писать через слэш («/»).
Формат записи
div
{
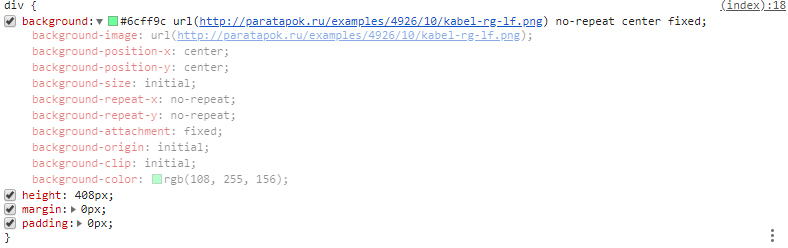
background: #6cff9c url(http://paratapok.ru/examples/4926/10/kabel-rg-lf.png) no-repeat center fixed;
}
Вот так расшифровка этой строчки выглядит в инструментах разработчика в Хроме:
10. Как сделать мултифон?
В каскадных стилях существует возможность в качестве фона некоторого хтмл-тэга указать несколько подряд идущих картинок, формируя при этом мультифон. При этом картинки подкладываются одна под другую в порядке перечисления. Приведем пример наложения двух фонов друг на друга:
div
{
background-image: url(http://paratapok.ru/examples/4926/10/kabel-rg-lf.png), url(http://paratapok.ru/examples/4926/10/kabel-rg-rt.png);
background-repeat: no-repeat;
background-position: top left, top right;
}
Как видно из примера, в правиле, отвечающем за указание картинки фоном, прописаны через запятую урлы фотографий в формате png, а их позиционирование через одно правило ниже. Каждой из картинок соответствует свое местоположение.




Добавить комментарий