Эффект приоткрывания картинки с помощью SVG-маски
Рассмотрим один из способов вёрстки промо-блока, основанного на эффекте приоткрывания скрытой части картинки при наведении. Особенностью является то, что скрытая часть картинки имеет форму эллипса. Для реализации будем использовать библиотеку для работы с SVG-графикой Snap.svg. Библиотека имеет высокоуровневые команды для анимации SVG-элементов и работы с масками.
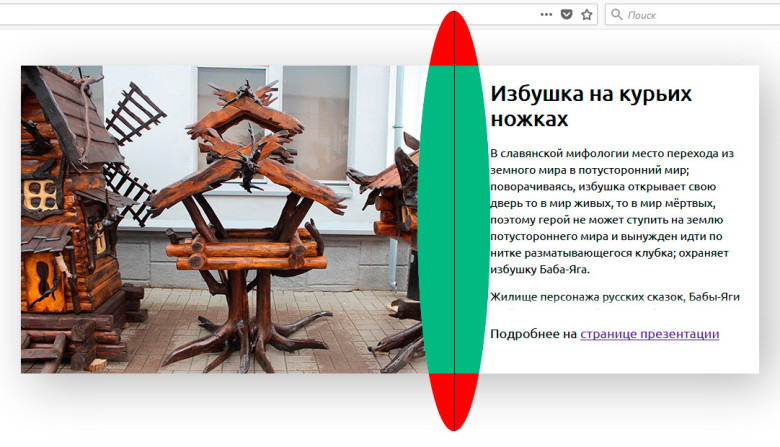
Как уже отмечалось ранее, скрытая область картинки имеет форму эллипса, обрезанного границами блока. На картинке ниже зелёным цветом помечена область, которая становится видна пользователю при наведении на картинку, красным помечена область эллипса, обрезаемая блоком и невидимая для пользователя.
Поверх картинки создадим две пустых SVG тех же размеров, что и сама картинка. В html-коде это будет выглядеть так:
<div class="promo-over__media">
<img src="i/cover.jpg" border="0" alt="" class="promo-over__media-picture">
<div class="promo-over__snap-1">
<svg preserveAspectRatio="xMidYMid" viewBox="0 0 651 427" class="paper-1"></svg>
</div>
<div class="promo-over__snap-2">
<svg preserveAspectRatio="xMidYMid" viewBox="0 0 651 427" class="paper-2"></svg>
</div>
<span class="promo-over__media-tap"></span>
</div>В каждой из этих SVG создадим по одному эллипсу и зальём их белым цветом. Левый эллипс будет виден и будет закрывать собой часть картинки. Правый эллипс по умолчанию будет нулевой ширины и как следствие отображаться не будет.
paper1 = Snap('.paper-1');
paper2 = Snap('.paper-2');
ell1 = paper1.ellipse(600, 210, CONST.WIDTH_ANIM, 300);
ell2 = paper2.ellipse(600, 210, 0, 300);
ell1.attr("fill", "#fff");
ell2.attr('fill', '#fff');Чтобы реализовать рассматриваемый SVG-эффект необходимо добавить SVG-маску для картинки. Маской будет выступать второй эллипс, поэтому когда мы будем его показывать, то правый эллипс будет залит не белым цветом, а сквозь него будет просвечивать картинка. Получается своего рода инверсия эллипса — всё залито белым цветом, а область эллипса прозрачная. В Snap.svg маска добавляется очень просто. Для этого достаточно картинке добавить атрибут mask, значением которого должен быть тот самый правый эллипс.
img = $('.promo-over__media-picture');
imageMask = paper2.image(img.attr('src'), 0, 0, 651, 427);
imageMask.attr({
mask: ell2
});Основа готова, теперь остаётся добавить обработчики событий наведения мыши на картинку. В зависимости от состояния блока необходимо запускать анимацию показа скрываемой области или наоборот её скрытия. Для этого будем использовать метод animate, первым аргументом которого является словарь целевых свойств, а вторым — время анимации. В нашем случае анимировать следует горизонтальный радиус эллипса rx. Если необходимо скрыть эллипс, то целевым значением будет нулевое значение радиуса.
Раскрытие на событие mouseover будет состоять из двух последовательных действий — скрыть левый эллипс и показать правый.
ell1.animate({
rx: 0
},
CONST.TIME_ANIM,
mina.easing,
function() {
ell2.animate({
rx: CONST.WIDTH_ANIM
},
CONST.TIME_ANIM,
mina.easing
);
}
);Сворачивание на событие mouseout будет состоять из двух последовательных действий — скрыть правый эллипс и показать левый.
ell2.animate({
rx: 0
},
CONST.TIME_ANIM,
mina.easing,
function() {
ell1.animate({
rx: CONST.WIDTH_ANIM
},
CONST.TIME_ANIM,
mina.easing
)
}
);Пример промо-блока на Snap.svg можно посмотреть и скачать по ссылкам ниже.




Добавить комментарий