Как добавить ссылку в Elastic Slider Avada?
В одном из проектов произошла тесная встреча с темой для WordPress Avada. По умолчанию в Аваде (Avada) на главной странице есть слайдер. В качестве слайдера использован плагин Elastic Slider с нужным эффектом, но у этого слайдера отсутствует ссылка (<a href="#"></a>) в слайде. Поэтому возникла необходимость сделать у каждого добавляемого и редактируемого слайда ссылку.
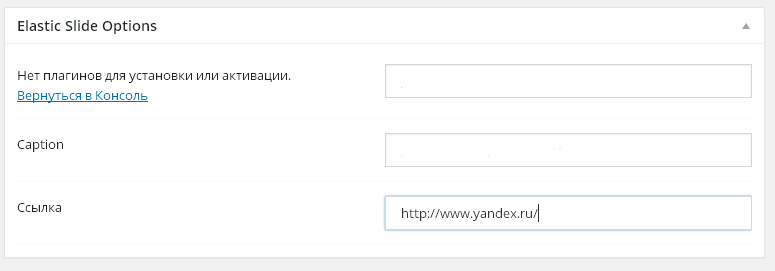
Чтобы появилось поле для ввода ссылки и введенные данные через админку сохранялись, необходимо в файле /wp-content/themes/Avada/framework/metaboxes/options/options_es.php добавить вот такую строку:
$this->text( 'link', __( 'Link', 'Avada' ), '' );
Чтобы вывести ссылку в html-коде слайдера на главной странице, необходимо в файле wp-content/themes/Avada/framework/custom_functions.php в функции avada_elasticslider($term) прописать следующий код:
<?php
$link = get_post_meta( get_the_ID(), 'pyre_link', true );
if ($link)
{
?><a href="<?=htmlspecialchars($link)?>"><?
}?>
<?php the_post_thumbnail( 'full', array( 'title' => '', 'alt' => get_post_meta( get_post_thumbnail_id(), '_wp_attachment_image_alt', true ) ) ); ?>
<?php
if ($link)
{
?></a><?
}?>
И html код слайда будет выглядеть так:
<li style="<?php echo ( $count > 0 ) ? 'opacity: 0;' : ''; ?>">
<?php
$link = get_post_meta( get_the_ID(), 'pyre_link', true );
if ($link)
{
?><a href="<?=htmlspecialchars($link)?>"><?
}?>
<?php the_post_thumbnail( 'full', array( 'title' => '', 'alt' => get_post_meta( get_post_thumbnail_id(), '_wp_attachment_image_alt', true ) ) ); ?>
<?php
if ($link)
{
?></a><?
}?>
<div class="ei-title">
<?php if ( get_post_meta( get_the_ID(), 'pyre_caption_1', true ) ): ?>
<h2><?php echo get_post_meta( get_the_ID(), 'pyre_caption_1', true ); ?></h2>
<?php endif; ?>
<?php if ( get_post_meta( get_the_ID(), 'pyre_caption_2', true ) ): ?>
<h3><?php echo get_post_meta( get_the_ID(), 'pyre_caption_2', true ); ?></h3>
<?php endif; ?>
</div>
</li>По аналогии можно у слайда добавить другие поля.




Добавить комментарий